HTMLの方向性とXMLの位置付け~HTML5の概要と注目機能~
2010年10月01日作成
1page 2page
第二部:HTML5の注目機能
1. Webアプリケーションとしてのブラウザ機能の強化
HTMLは単なるWebページの記述言語ではなく、JavaScriptと組み合わせることによりWebブラウザの機能を最大限に引き出すアプリケーション構築の言語となったといえる。ここでは、HTMLのタグレベルの主な注目機能と、ブラウザの機能レベルでの注目機能を概説する。
HTMLのタグレベルでの注目機能には次のものがある。
これらの機能について概観し、その意味を検討する。
2. タグレベルでの注目機能
2.1 canvas要素とaudio/video要素
canvas要素はFlashや他のコンポーネントを使わなくても、ブラウザの機能を使ってグラフィックスを描画できるようにする要素である。実際の描画指定は、JavaScriptの中で行う。基本的なステップは、次のとおりである。

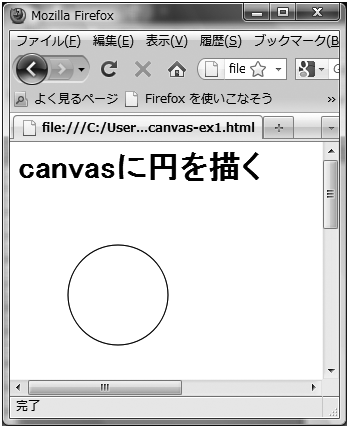
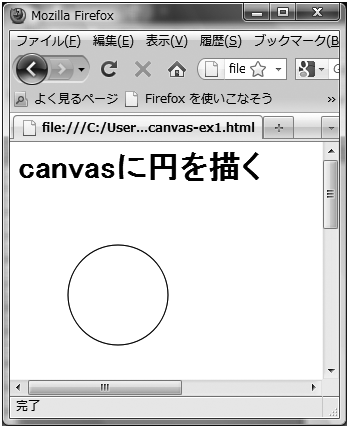
図1:canvas要素を使って円を描く
1. canvas要素のDOMオブジェクトを取得
2. そのDOMオブジェクトの描画コンテキストを取得
3. 描画コンテキストに、JavaScriptの様々なメソッドを使ってグラフィックスを描く
図1はcanvas要素を使って簡単な円を描いたものである。この図はサンプル1のコードをFirefox3.6.3で表示している。
HTML5が提供するJavaScriptのcanvas関連のAPIを駆使すれば、本格的なグラフィックスを描いたり、対話式のグラフィック処理を実行したりできるようになる。これまで既存のブラウザにFlashなどを組み込んで実現していたものが、JavaScriptのみを使って同等のアプリケーションを作成できるようになる。これはHTML5対応のブラウザさえあれば相互運用が可能になることを意味する。相互運用性の確保という意味でも、canvas要素は大きな意味を持っている。
同じ意味において、audio要素とvideo要素はそれぞれ音声と動画という分野でブラウザ間の相互運用性を高める効果がある。これまでブラウザは外部のプラグインを使用して、音声や動画の再生をしてきたが、HTML5対応のブラウザであれば、プラグインなしで同等の機能を実現できるようになる。
<!doctype html>
<html>
<body>
<h1>canvasに円を描く
<p>
<canvas id="ex1" width="500" height="800"></canvas>
<script type="text/javascript">
// canvas要素(id="ex1")の DOM オブジェクトを取得する
var c = document.getElementById("ex1") ;
// canvasの描画コンテキストを取得する
var cx = c.getContext("2d") ;
// 線を開始する
cx.beginPath();
// x=100, y=80を中心に半径50ピクセルの円を設定する
cx.arc(100, 80, 50, 0, 2 * Math.PI, true);
// 線を描く
cx.stroke();
</script>
</body>
</html>
2.2 セクションの構造を示す要素
HTML5では、セクションの区切りを明確にするための要素が新たに追加されている。それがsection要素である。これまでにも任意のブロックのまとまりを示す要素としてdiv要素があったが、section要素は文書の論理的な構造を明示的に示すという点で用途の違うものである。たとえば、h1で示される見出しとそれに続くさまざまな要素をまとめて一つのセクションとして明示的に区分し、IDで参照できるようにしたい場合、このsection要素を使用できる。
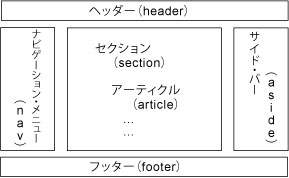
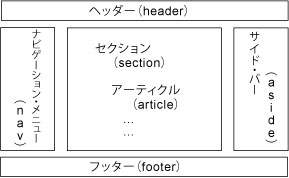
また、HTML5では、ブログ形式を意識した要素も追加されている。article要素はブログの一つの本文記事を示すものである。そして、たとえばnav要素はナビゲーション・メニューを、aside要素はサイド・バーを、header要素はセクションのヘッダー部分を、footer要素はセクションのフッター部分を表すという方法で使用できる(図2参照)。
2.3 フォーム機能を強化する要素や属性
HTML5のもう一つの特徴はフォーム機能の強化である。主なものには次の点がある。
- ● フォームのinput要素のtype属性の属性値の強化
- ● オートコンプリート機能
- ● 入力データの妥当性チェック
input要素のtype属性に指定できるようになった属性値には、日時入力欄を指定する属性値(date、week、month、time、datetime、datetime-local; この場合、カレンダーが表示されたりする)、数字入力欄を指定する属性値(number、range; rangeは数値の範囲を指定する)、色(color; 色を選択するパレットなどが表示される)、電話番号(tel)・URL(url)・電子メール(email)など、フォームで多様な入力フィールドを設定できる。

図2:セクションを構成する要素のイメージ
オートコンプリート機能は、テキストフィールドなどで入力値の候補を表示する機能である。HTML5では、このオートコンプリート機能のon/offを制御したり、入力候補の一覧を制御するdatalist要素(この要素のIDを、input要素のlist属性で指定する)を指定したりすることができる。
入力データのチェックは、これまでサーバー側のCGIやクライアント側のJavaScriptなどで行う必要があったが、定型的な妥当性チェックはinput要素の属性の中で指定できるようになった。たとえば、pattern属性には正規表現を使って妥当な入力値の形式を指定できる。min属性やmax属性で、数値や日時の最小値・最大値を指定できる。maxLength属性を使うと、最大入力文字数の指定ができる。
これ以外にも、タスクの進行状況を示すプログレス・バーを表示するprogress要素、割合などを視覚的に表すmeter要素などがある。またkeygen要素は公開鍵暗号方式のキーペアを作成するときに使用できる。
3. 機能レベルでの注目機能
3.1 WebWorkers
WebWorkersは、Webアプリケーションの効率と生産性を向上させるため、ブラウザのUIを表示するスレッドとは別に、バックグラウンドでJavaScriptを実行するスレッドのことである(図3参照)。このスレッドは、UIやDOMにアクセスできない環境で動作する。たとえば、DBからのデータ取得があったりそもそも時間のかかる計算処理であったりする場合は、その処理をWebWorkerにまかせることにより、ブラウザのレスポンスを向上させることができる。
UIスレッド(通常のブラウザの実行スレッド)とWebWorkerの連携は、JavaScriptの中でpostMessageメソッドを使ってメッセージ(テキストやJavaScriptオブジェクトなど)をやり取りして行う。またWebWorkersの共有も可能である。この場合、そのワーカーは共用ワーカー(SharedWorker)となり、複数のブラウザのプロセスとの間でメッセージのやり取りが可能になる。
HTML5では、UIとバックグラウンド処理の分離により、Webアプリケーションとして本格的な機能拡張が可能になった。
3.2 WebStorageとWeb SQL Database
これまでブラウザ側でデータをある程度の期間に渡って保管するには、クッキー(Cookies)を使用するしかなかった。HTML5では、便利で永続性を持たせたデータをクライアント側に保存できるようになった。それがWebStorageとWeb SQL Databaseである。
WebStorageはデータを識別する任意の文字列であるキーとその値をペアで保存する機能である。WebStorageには、Webサイトのオリジン(例、www.utj.co.jpやseminar.utj.co.jp)ごとに永続的に管理されるローカル・ストレージと、Webページの画面つまりブラウジング・コンテキストごとに管理されるセッション・ストレージがある。それぞれJavaScriptの中で、LocalStorage、SessionStorageというオブジェクトで参照・操作できる。
Web SQL Databaseは名前のとおり、クライント側で稼働する簡易的なSQLDBである。Webブラウザ上でSQLDBを使用するアプリケーションを構築できるようになると、Webアプリケーションで実現できる業務範囲は予想以上に広がると考えられる。
3.3 WebSocketsとオフラインWebアプリケーション
WebSocketsはブラウザとサーバーとの間で、双方向で送受信できる通信のプロトコルである。WebブラウザはWebSocketコンストラクタを使ってサーバーとの通信を確立したなら、HTTPに縛られないシンプルなAPIを使って、サーバーへのメッセージの送信(sendメソッド)やサーバーからのデータプッシュ(onmessageイベントハンドラ)を処理できるようになる。これはAjaxを使ったWebアプリケーションをシンプルにし、またサーバーとの非同期のやり取りによる業務の実現可能性を広げることになる。

オフラインWebアプリケーションは、キャッシュマニュフェストというファイルを使用して、サーバーに接続していない状態でもWebブラウザがWebアプリケーションとして稼動するようにした仕組みである。これもWebブラウザの利用可能性を高めることになる。
このようにHTML5は、タグの機能を強化すると共に、APIレベルでかなりの機能強化を図ることによりJavaScriptを使って実現できることを広げたといえる。
4. WebアプリケーションとしてのHTMLの将来性
Webアプリケーションは、WebブラウザでJavaScript
を使って構築するアプリケーションである。HTMLで表現されるDOMオブジェクトをJavaScriptで操作するという特徴を持つ。
DOMを構成するオブジェクトの機能強化、WebWorkers・WebSockets・WebStorage・Web SQL Databaseなど、ブラウザに関連する諸機能の追加や強化、またAPIの充実により、Webアプリケーションはさらに充実していくと考えられる。
HTMLは、HTML5により、アプリケーションのプラットホームとしての新たなスタートを切った。HTML5に対応するブラウザが増えていき、HTML5を上手に活用した業務アプリケーションが登場していくことを期待していきたい。
参考文献
 PostgreSQLのXML機能解説
PostgreSQLのXML機能解説 【講演】NeoCoreサミットで講演します。
【講演】NeoCoreサミットで講演します。 Apache FOP実装の詳細~XSL-FOからFOツリーを作成し、Knuth要素を生成する~
Apache FOP実装の詳細~XSL-FOからFOツリーを作成し、Knuth要素を生成する~ XSL-FOを理解する ~必要最低限のFOを理解しよう~
XSL-FOを理解する ~必要最低限のFOを理解しよう~ Apache FOPを使ってみる~Knuthの分割アルゴリズム
Apache FOPを使ってみる~Knuthの分割アルゴリズム XSL-FOを理解する ~XSL-FOのキホン~
XSL-FOを理解する ~XSL-FOのキホン~ Apache FOPを使ってみる~XSL-FOを使った自動組版その1
Apache FOPを使ってみる~XSL-FOを使った自動組版その1 日本ユニテックの新たな技術情報ポータルサイト、始まりました。
日本ユニテックの新たな技術情報ポータルサイト、始まりました。 グローバルな情報展開と翻訳関連データの標準化
グローバルな情報展開と翻訳関連データの標準化 Office2007を使ったxml文書の作成:excelとxmlの連携
Office2007を使ったxml文書の作成:excelとxmlの連携 FrameMaker の逆襲
FrameMaker の逆襲 トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~
トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~ 技術翻訳とマークアップ言語
技術翻訳とマークアップ言語 XSLT2.0の新機能紹介
XSLT2.0の新機能紹介 Web2.0時代の必要技術 ~ SOA 再入門
Web2.0時代の必要技術 ~ SOA 再入門 戦国XML~其の一 陣形~
戦国XML~其の一 陣形~ 論説:リッチクライアントとXML、そして技術の発展
論説:リッチクライアントとXML、そして技術の発展 Developer's Cafe XMLをおいしく味わおう!~Episode 16(最終回) : Javaの復習
Developer's Cafe XMLをおいしく味わおう!~Episode 16(最終回) : Javaの復習 CocoonによるWebサイト構築テクニック
CocoonによるWebサイト構築テクニック Adobe Creative Suite2
Adobe Creative Suite2 ブログとRSSの可能性
ブログとRSSの可能性 【リレーコラム:XMLの今と未来】 XMLの過去、現在、そして将来
【リレーコラム:XMLの今と未来】 XMLの過去、現在、そして将来 【リレーコラム:XMLの今と未来】 XMLの文化と分化
【リレーコラム:XMLの今と未来】 XMLの文化と分化 【リレーコラム:XMLの今と未来】 XMLシステム構築とスワローズ
【リレーコラム:XMLの今と未来】 XMLシステム構築とスワローズ 【リレーコラム:XMLの今と未来】 XMLを活かす!XML対応ツール
【リレーコラム:XMLの今と未来】 XMLを活かす!XML対応ツール 【リレーコラム:XMLの今と未来】 ビジネスにおけるXMLのメリットとは?
【リレーコラム:XMLの今と未来】 ビジネスにおけるXMLのメリットとは? 【リレーコラム:XMLの今と未来】 ウェブ・サービスはネコ型ロボットの夢を見るか
【リレーコラム:XMLの今と未来】 ウェブ・サービスはネコ型ロボットの夢を見るか 【リレーコラム:XMLの今と未来】 XMLを単なるブームに終わらせるな
【リレーコラム:XMLの今と未来】 XMLを単なるブームに終わらせるな 【リレーコラム:XMLの今と未来】 XMLを動かす
【リレーコラム:XMLの今と未来】 XMLを動かす 【リレーコラム:XMLの今と未来】 XML関連書籍の「出版ブーム」はいつまで続くか
【リレーコラム:XMLの今と未来】 XML関連書籍の「出版ブーム」はいつまで続くか グローバルな情報展開と翻訳関連データの標準化
グローバルな情報展開と翻訳関連データの標準化 トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~
トピック指向の次世代文書記述言語-DITA詳細解説 ~ 活用方法と深層に迫る ~ PMBOK特集
PMBOK特集 Web2.0時代の必要技術 ~ SOA 再入門
Web2.0時代の必要技術 ~ SOA 再入門 次世代インターネットを俯瞰する
次世代インターネットを俯瞰する ブログとRSSの可能性
ブログとRSSの可能性